장고 웹 개발에 있어서 유용한 디버그 툴에 대해서 소개를 하려고 합니다.
django-debug-toolbar 입니다.
django-debug-toolbar 사이트 : https://django-debug-toolbar.readthedocs.io/en/stable/installation.html
-
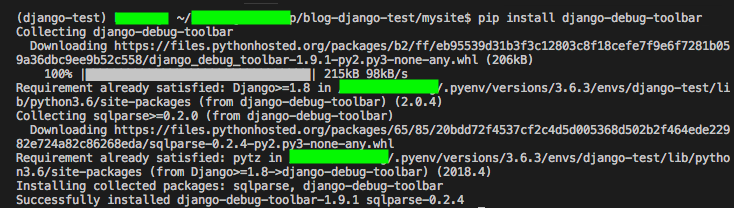
설치하기
pip install django-debug-toolbar
-
셋팅하기
설치 후 settings.py 파일에 디버그 툴바 설정을 해주어야 합니다.-
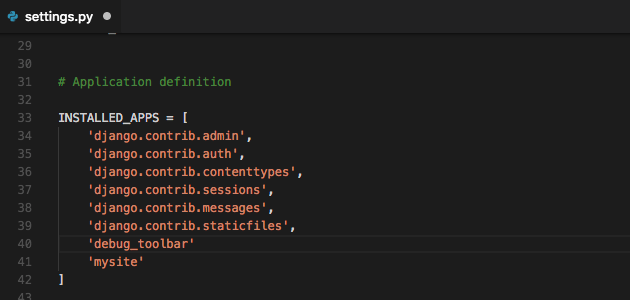
INSTALLED_APPS 추가
INSTALLED_APPS에 debug_toolbar를 추가합니다. (debug_toolbar는 static filse를 이용합니다. django.contrib.staticfiles이 추가 되어 있는지 확인 합니다.)INSTALLED_APPS = [ # ... 'django.contrib.staticfiles', # ... 'debug_toolbar', ]
-
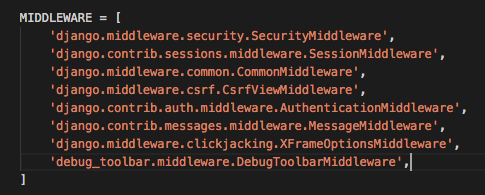
MIDDLEWARE 추가
에 디버그 툴바 middleware를 추가합니다.MIDDLEWARE = [ # ... 'debug_toolbar.middleware.DebugToolbarMiddleware', # ... ]
-
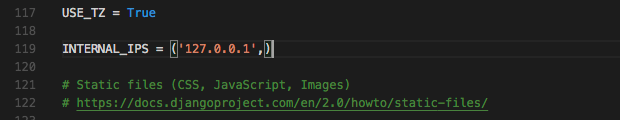
INTERNAL_IPS에 설정
디버그 툴은 INTERNAL_IPS에 설정된 주소에서만 보이기 때문에 INTERNAL_IPS를 설정해줍니다.INTERNAL_IPS = ('127.0.0.1',)
-
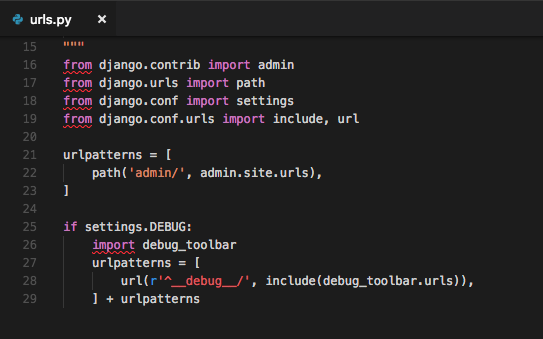
urls.py에 디버그 툴바 URL을 추가
urls.py에 디버그 툴바의 URL을 추가 합니다.from django.conf import settings from django.conf.urls import include, url if settings.DEBUG: import debug_toolbar urlpatterns = [ url(r'^__debug__/', include(debug_toolbar.urls)), ] + urlpatterns
-
-
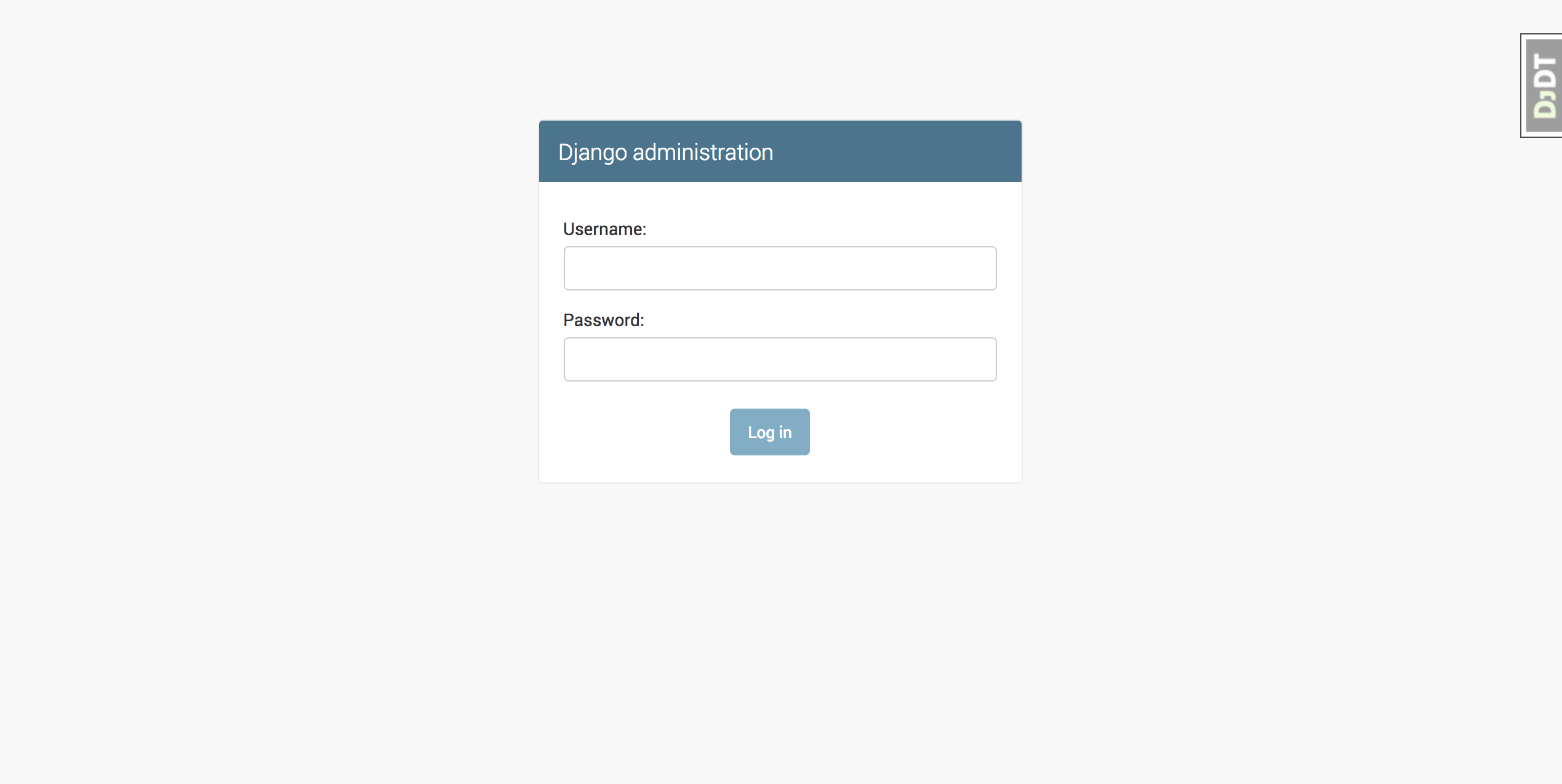
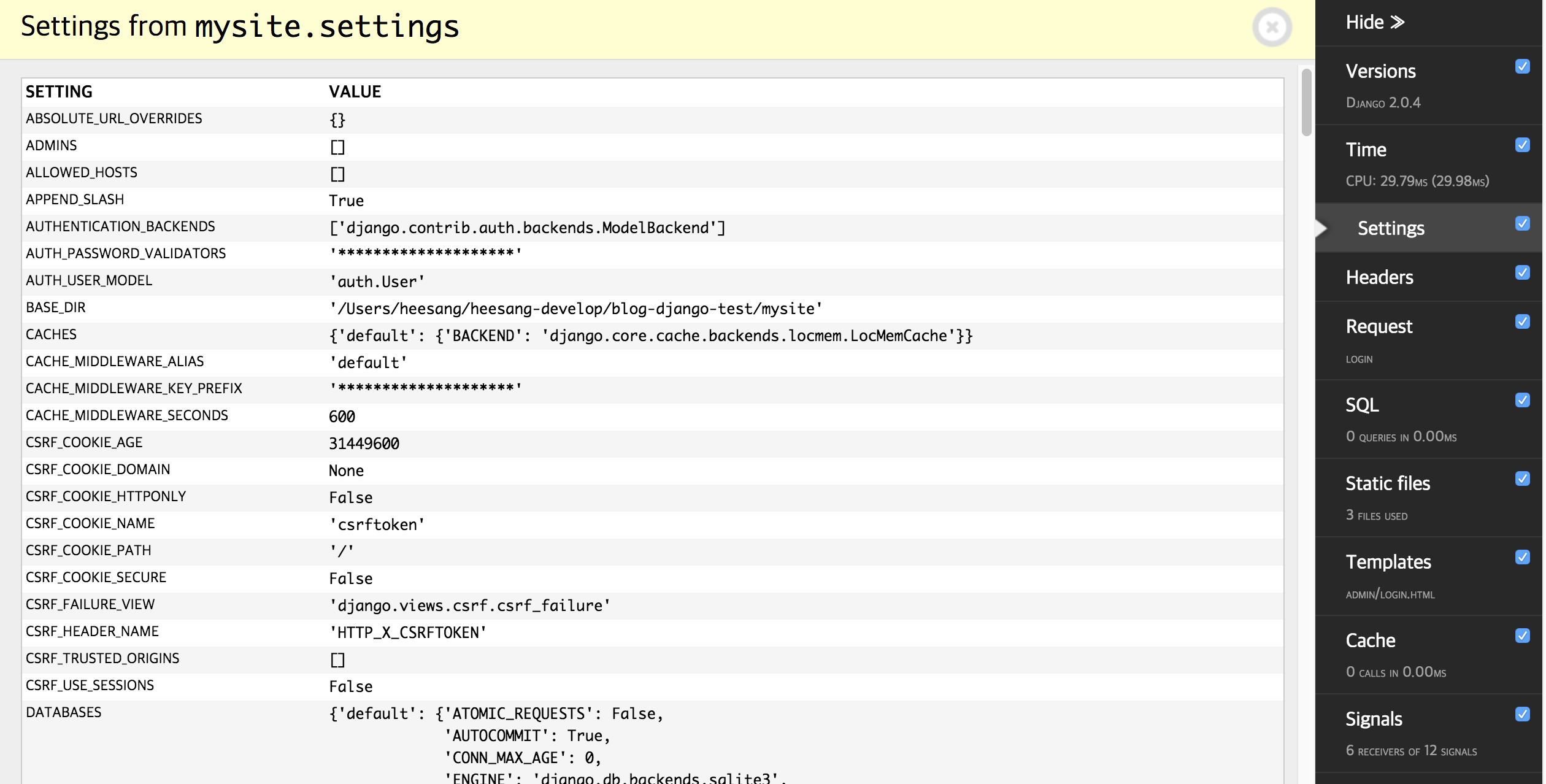
실행하기
설정이 끝나고 실행을 해보면 다음과 같이 툴바가 보입니다.

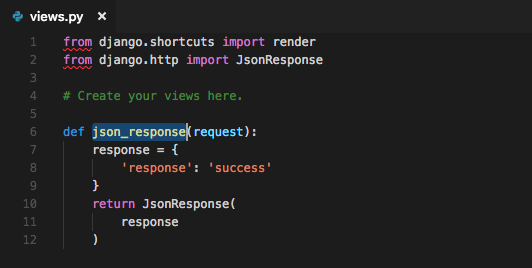
하지만 JsonResponse에서는 디버그 툴바가 보이지 않습니다.


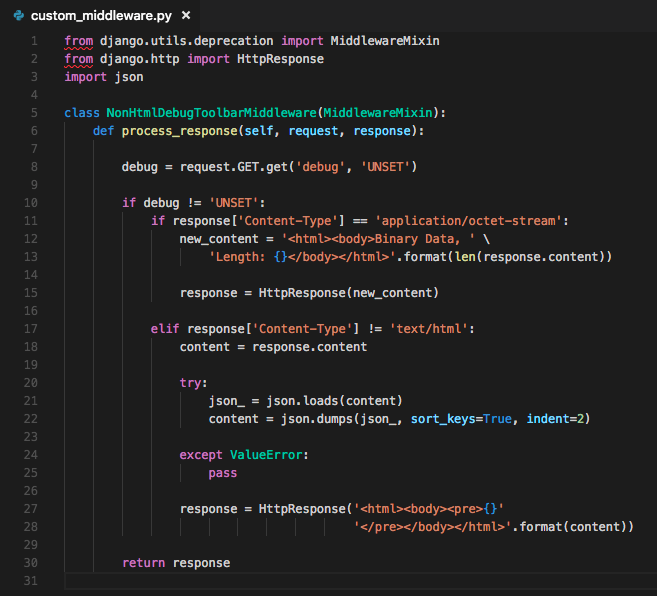
이를 해결하기 위해서 middleware를 추가 구현하여 주면 됩니다.
from django.utils.deprecation import MiddlewareMixin
from django.http import HttpResponse
import json
class NonHtmlDebugToolbarMiddleware(MiddlewareMixin):
def process_response(self, request, response):
debug = request.GET.get('debug', 'UNSET')
if debug != 'UNSET':
if response['Content-Type'] == 'application/octet-stream':
new_content = '<html><body>Binary Data, Length: {}</body></html>'.format(len(response.content))
response = HttpResponse(new_content)
elif response['Content-Type'] != 'text/html':
content = response.content
try:
json_ = json.loads(content)
content = json.dumps(json_, sort_keys=True, indent=2)
except ValueError:
pass
response = HttpResponse('<html><body><pre>{}</pre></body></html>'.format(content))
return response

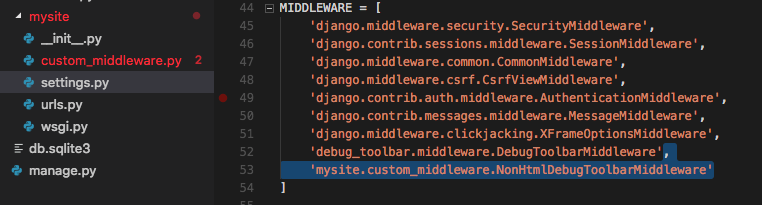
그리고 만든 middleware를 settings에 추가합니다.
MIDDLEWARE = [
# ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
'path.to.NonHtmlDebugToolbarMiddleware',
# ...
]

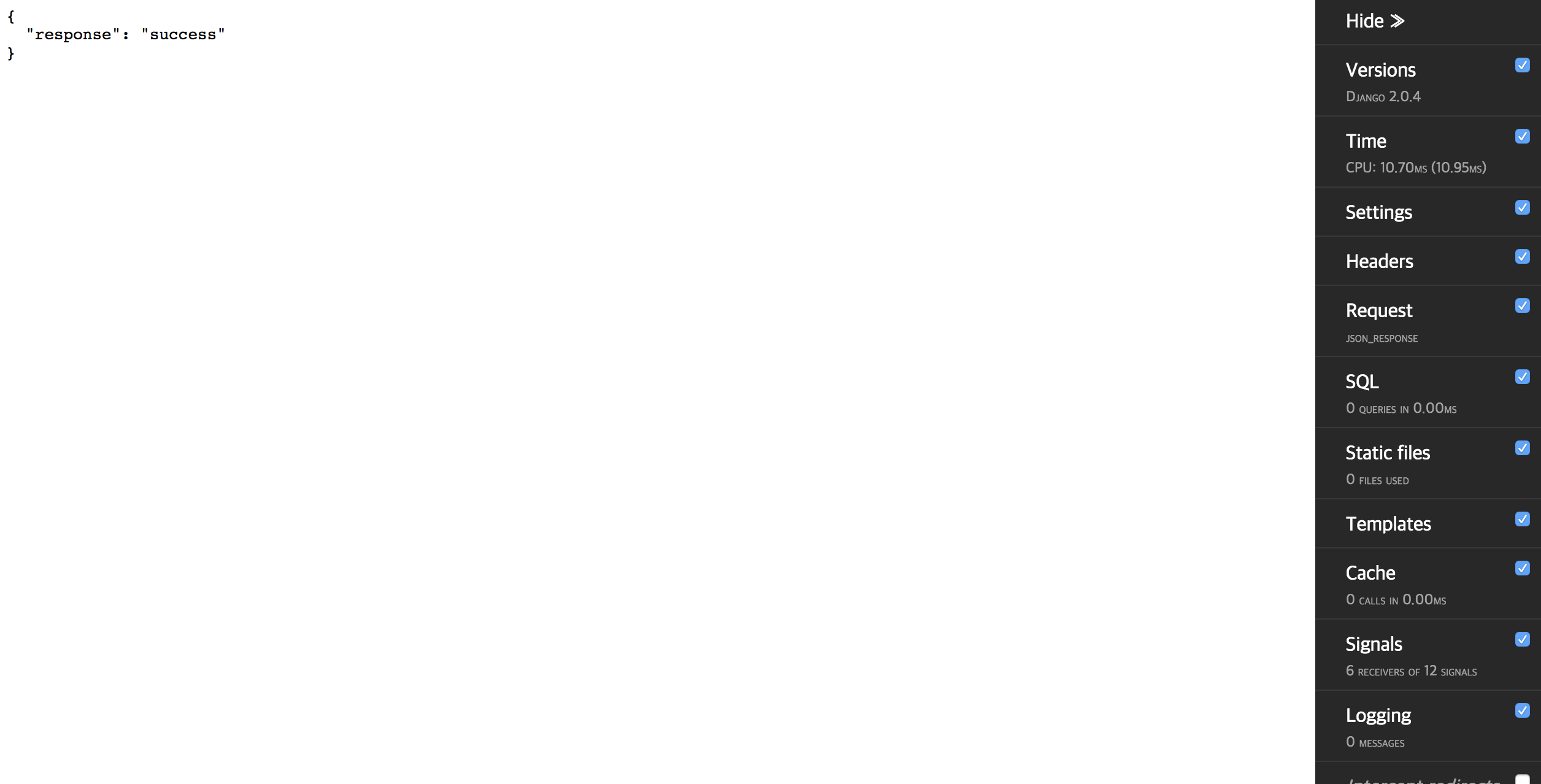
그리고 request에 debug get query를 주면 다음과 같이 다시 디버그 툴을 볼 수 있습니다.

수정할 사항이나 틀린 부분은 언제든지 말씀해주세요.